How do I insert an image in a training event, signature block or email template?
The Neoserra HTML editing interface allows you to reference an image file that is publicly available on the internet. In other words, Neoserra does not not natively store your image, instead your training event, signature block and/or email template will refer to an image that is stored elsewhere, and available to any user on the internet.
Especially when adding logos to email message, using a URL is much better since it takes the load off the mail systems, stops needless copies of the image, and allows the browsers/mail applications to cache the object.
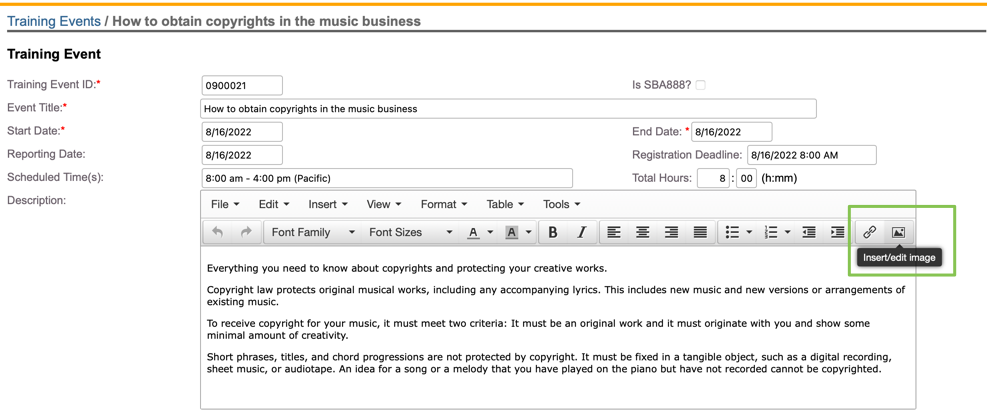
You can navigate to the area in Neoserra where you want to include your image and open the HTML editing interface:

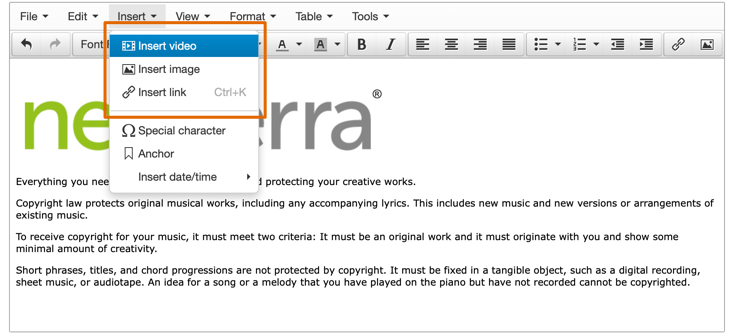
The above screenshot of a training event, in edit-mode, shows the icons we will be using to add an image to the description of the event. To add our image we won't paste the image into the text, rather we will add the full URL that refers to the image somewhere on the internet.
To insert an image, follow these steps:
- To add your image click either Insert|Insert Image or click the image icon highlighted above.
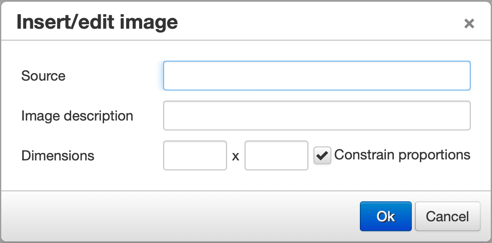
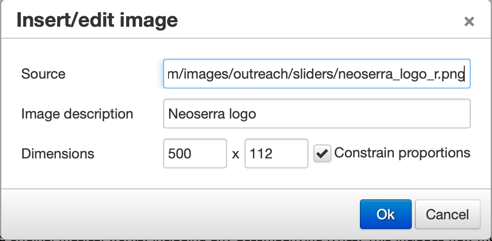
- You will be presented with the following dialog box:

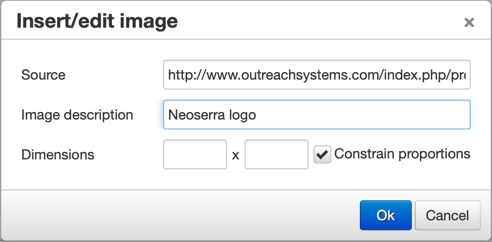
- In the source field, put the full public URL to your image file. The URL should include a direct link to the image:

- Add a description if you would like, and put specific dimensions, as appropriate.
- Click OK, to save your image and it should instantly appear:

- If the image is larger or smaller than intended, then you can highlight the image and click the insert icon again to edit the size:

It is best to keep the "Constrain proportions" checkbox turned on so that the image does not get warped, however, if you want a very specific size, then you can uncheck this option and enter the desired size.
- Similarly to adding images, you can also add videos and/or links to your HTML text. Simply click on the Insert command again, and make the appropriate choice:

- As with the image file, the URL to the video must be publicly available on the internet.
Note: Adding an image to the description is different from adding a thumbtag image that is used on eCenter Direct training events listing page. The thumbtags are configured in the right hand margin of each training event.
Want more? Browse our extensive list of Neoserra FAQs.
