Yikes, why are my training event confirmation email messages formatted so strangely?
By default, the Neoserra training event description and instruction fields and the corresponding email templates are all designed to use plain text, instead of HTML. However, in today's day and age, HTML formatted emails look both nicer and more professional. The Neoserra database administrator has the option to turn on the "Edit training event description and instructions as HTML?" checkbox on the Administration|Configuration|General panel.
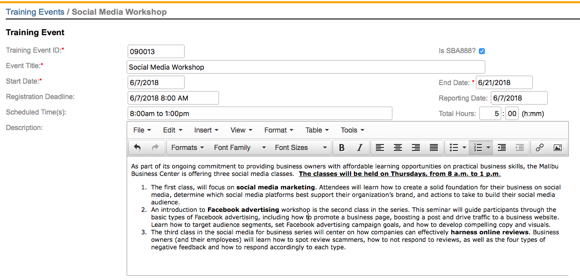
If your lead center has configured this field to be plain text, then you will need to use HTML tags if you want to apply any type of formatting to the description. If the description field is configured to be an HTML field then you can use the formatting options offered in the interface and add bolding, underlines, etc.:

As noted, turning on this option gives you greater flexibility in terms of design within your emails, however, it does require that you also update all of your training event email templates! Why? Because many of the training event email templates use the substitution variables [CONFERENCE_DESCRIPTION] and [CONFERENCE_INSTRUCTIONS]. If these fields, in your training records, are edited using the HTML editor then the appropriate HTML tags will automatically be brought forward into your email message. This sounds like good news, and it is, but only if the email template is configured for HTML formatting. If the email template is simply a plain text email template, then part of the message will be plain text, and part of the message will be HTML.
Clients who receive your mixed plain-text, mixed HTML email message will get a strangely formatted message that will be difficult to read because their email application will not know how to interpret it. As such, you should add HTML tags to the email templates so that the entire message is interpreted as an HTML message.
As a minimum you should review the following Neoserra "Conferences" email templates:
- Conference Announcement
- Conference Registration
- Conference Registration - Waitlisted
- Training Reminder
And you should also review the following eCenter Direct "Conference Sign-up" email templates (further down the page):
- Online Training Information
- Signup Confirmation (Existing User)
- Signup Notification (Payment Required)
- Signup Waitlist Confirmation
Inserting just a few HTML tags in these templates will help the recipient email applications interpret the message correctly. You don't need to be a graphic designer to update the message, only a minimal amount of HTML is needed to create nice looking messages.
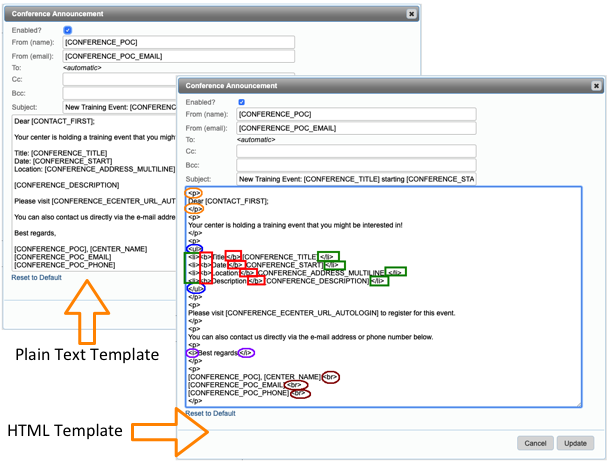
In the example below, on the left you can see the plain text template, as presented by default by Neoserra. When no HTML tags are introduced as part of the substitution variables then the message will be formatted by the email applications exactly as shown on the screen, with line breaks exactly where you put them.

However, if HTML editing of the training event description is enabled, and the substitution variable brings HTML tags into the message, then you need to convert the entire message template to HTML. The example on the right shows the most commonly used tags:
- Orange: In orange you can see the paragraph tags. You need to indicate the start and end of each paragraph, which means that you will always have two of them.
- Blue: In blue you can see the unordered list tags, this will create a bulleted list of the items that follow. Again, you will need one at the start of the list and one at the end.
- Green: In green you can see the list line item tags. Each bullet point gets its own opening and closing tags.
- Red: In red you can see the bolding tags. Again, using HTML gives you some flexibility to make your messages more friendly. Bolding certain aspects of your message will make it easier to read.
- Purple: In purple you can see the italics tags. Once again, this makes the message just a bit more customized to your requirements.
- Brown: In brown you can see how you can create a line break, but not a full paragraph break. This is one of the few tags that does not require an opening and a closing tag. In other words, you will only see one break tag.
Most tags (with the exception of the line break tag) must be opened and closed. Meaning you have to put a tag at the front of the text to which you want to apply the formatting, and you have to put a closing tag at the end of the text. While HTML is relatively easy to work with, it is essentially a programming language and it is very literal and incomplete tags will cause as much havoc as no tags at all. Keep in mind that you don't need to know a lot of HTML to make your messages interesting to read. Please refer to the FAQ titled: How much HTML do I need to know to create a great eCenter site? for more information.
Want more? Browse our extensive list of Neoserra FAQs.
