How much HTML do I need to know to create a great eCenter site or update my email templates?
HTML, which stands for HyperText Markup Language, provides a way for Web browsers to display information in bold, italics, color, or different font sizes. You can use HTML when customizing your eCenter Web site or creating public notices that display in Neoserra. HTML helps make the text more dynamic and interesting for the reader, and helps emphasize important information.
This FAQ article provides you with some basic HTML instruction. For more detailed information about HTML, we recommend you obtain a copy of “HTML For Dummies”® by Ed Tittel and Steven J. James. This book will give you a great introduction to HTML and provide many more commands than what we have included here.
HTML uses tags to tell a Web browser how to display text. HTML tags must surround a word or phrase that you want to emphasize with color or other formatting options. Tags are enclosed in angle brackets, <like this>. Tags always come as pairs–one to start your formatting and one to end your formatting. The ending tag requires a slash (/), </like this>, to indicate that you are ending the formatting.
For example, if you wanted to include the sentence “The quick brown fox jumped over the lazy dog.” in your public or private notice and you wanted to bold the word “brown” and italicize the word “lazy,” your HTML sentence would look like this:
The quick <b>brown</b> fox jumps over the <i>lazy</i> dog.
When viewed within a browser, it will look like this:
The quick brown fox jumps over the lazy dog.
Here are some common tag pairs that may be helpful when customizing your eCenter Web site:
- <p></p>. Surrounds text that makes up a paragraph.
- <b></b>. Surrounds text that you would like to bold.
- <i></i>. Surrounds text that you would like to italicize.
- <u></u>. Surrounds text that you would like to underline.
- <font color="color name"></font>. Surrounds text for which you would like to define a different color.
- <font size="font size"></font>. Surrounds text for which you would like to define a different font size.
- <ol></ol>. Surrounds an entire ordered (numbered) list, with <li> and </li> surrounding each item in the list.
- <ul></ul>. Surrounds an entire unordered (bulleted) list, with <li> and </li> surrounding each item in the list.
- <a href="link to location"></a>. Surrounds text that you would like to designate as a hypertext reference.
Let's take a closer look at lists. Ordered lists and unordered lists are a bit tricky because they require use of either the <ol></ol> or <ul></ul> tag pairs to enclose the entire list as well as the <li></li> tag pair for each line item. Here is what a numbered list might look like with the <ol></ol> tag pair telling the Web browser to start and end your list, and with the <li></li> tag pair surrounding each numbered item:
<ol>
<li>Fox</li>
<li>Dog</li>
</ol>
Also, the creation of a hypertext link is not completely straightforward and deserves some further explanation. When you want to include a link in your notice, but you want it to be an attractive looking link, you can use the <a href></a> tag pair.
For example, perhaps you want to include a link to the NAICS codes, but the URL is not terribly attractive: http://www.census.gov/epcd/www/naics.html. Instead, you would like the link to display as "2007 NAICS Codes" and when the user clicks on this hypertext link it will take them to the NAICS Web page. Let’s use the <a href></a> tag pair to make this happen:
<a href="http://www.census.gov/epcd/www/naics.html">2007 NAICS Codes</a>
Sample HTML Snippets
We have provided some snippets of HTML that you can use within your own eCenter Direct site:
Adding a URL reference:
<a href="http://yourlinkhere.com">What_you_want_link_to_say</a>
Adding email link:
Please <a href="mailto:outreach@outreachsystems.com">send us an email</a> if you have any questions.
Adding image:
When you add an image you may need to size it to the right dimensions using the "width" and "height" parameters. Below you can see how to use these parameters.
<img src="http://www.center.edu/myimage.gif" alt="" width="400" height="480" />
Adding Social Media Links and Logos:
This following snippet can be updated to include your program's links to various social medial pages. You can use all or some of the links depending upon your social media presence. The snippet can be added in the right hand margin of eCenter Direct, which means that you can add this code either to the "New User Instructions" or the "Existing User Instructions" under the "Welcome Page" on the eCenter Interface configuration:
<h1>Follow us!</h1>
<a href="https://www.instagram.com/your_program_insta_page_here/" target="_blank"><img src="http://support.outreachsystems.com/neoimages/insta.png" alt="" /></a>
<a href="https://www.facebook.com/pages/your_program_facebook_page_here" target="_blank"><img src="http://support.outreachsystems.com/neoimages/facebook.png" alt="" /a>
</a><a href="https://twitter.com/your_program_handle_here" target="_blank"><img src="http://support.outreachsystems.com/neoimages/twitter.png" alt="" /></a>
<a href="https://www.youtube.com/your_program_channel_here" target="_blank"><img src="http://support.outreachsystems.com/neoimages/youtube.png" alt="" /></a>
<a href="https://www.linkedin.com/your_program_linkedin_page" target="_blank"><img src="http://support.outreachsystems.com/neoimages/linkedin.png" alt="" /></a>
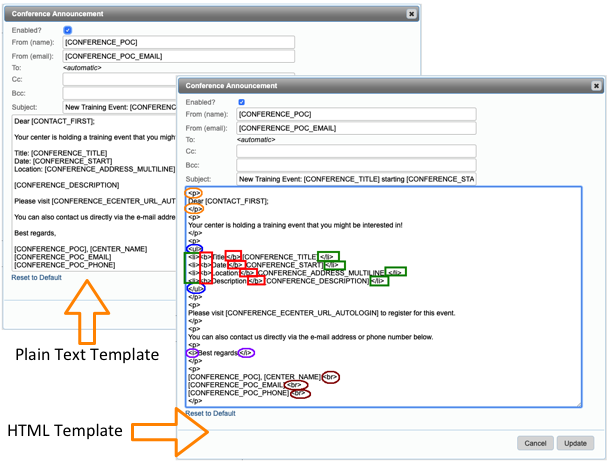
Updating email templates with HTML tags
If you enable HTML editing of the training event description or instruction fields in Neoserra, then you will probably also want to add some HTML tags to your email templates that include these two fields.

Please refer to the FAQ titled: Yikes, why are my training event email messages formatted so strangely?
Want more? Browse our extensive list of Neoserra FAQs.
